Understanding the Flux Architectural Pattern for SPAs
Written on
Introduction to Flux
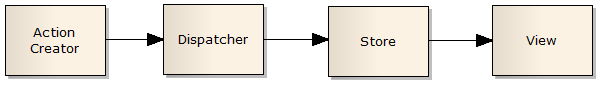
Flux is a design pattern introduced by Facebook to aid in the development of single-page applications (SPAs). This pattern breaks the application into several key components: Stores, Dispatcher, Views, and Action/Action Creators.
Stores manage the application's state. It can encompass both domain and user interface states. It's essential to differentiate between a store and state; while state represents the data values, a store is an object that controls and manages that state through various methods. For instance, in a book management application, the list of books serves as the state, and the BookStore is tasked with managing that list.
A store can handle multiple data objects and acts as the definitive source of truth for those particular items. Applications can have several stores, such as BookStore, AuthorStore, and UserStore. Notably, stores do not include setter methods; any changes to the state are requested via actions sent to the dispatcher.
A store listens to all incoming actions and determines which ones it should respond to, often using a switch statement. After making necessary state updates, the store emits a change event, acting as an event emitter. Importantly, stores do not depend on one another.
Dispatcher Functionality
The dispatcher is a singular entity that disseminates actions/events to all registered stores. When the application initializes, stores must register for events.
Whenever an action occurs, it is communicated to all registered stores.
Views and their Role
Views serve as the user interface components, responsible for rendering the UI and managing user interactions. These views are structured in a tree format.
They listen for updates from stores and re-render accordingly. Views can be classified into presentation and container views. Presentation views operate independently of the dispatcher or stores and only communicate through their own properties. In contrast, container views are connected to both stores and the dispatcher. They respond to store events, gathering data to feed into presentation components and using the stores’ public getter methods to retrieve the latest information before passing it down the view hierarchy.
Container views also dispatch actions based on user interactions.
Understanding Actions
An action is a straightforward object that encapsulates all necessary information for a specific action. Actions include a type property that identifies the action type. It is advisable to treat action objects as immutable as they circulate through the application.
Actions can originate from various sources: user interactions in views, initialization code that pulls data from a web API, or even from timers requiring screen updates.
Action Creators Explained
It is beneficial to encapsulate action creation within functions known as action creators, which are responsible for both creating and dispatching actions.
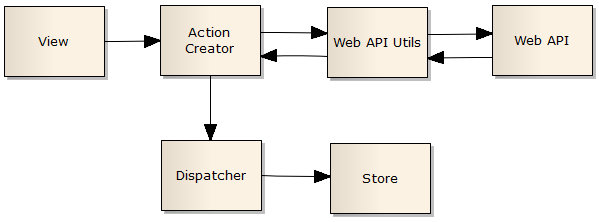
Handling Web API Calls
When making Web API calls to refresh the UI, an action will follow the API call to update the store. Upon updating, the store emits a change event, prompting the view to re-render. Action creators are tasked with managing these Web API calls, and the code handling the API request can be organized into utility functions.
Unidirectional Data Flow
The flow of data updates within views is strictly unidirectional:

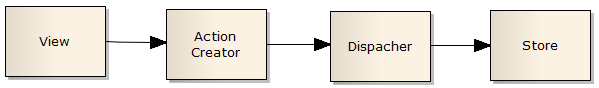
Views do not alter the data they receive. Instead, they observe changes, create actions with updated values, and do not directly modify the data. Neither stores nor views can directly alter the state in other stores; they must send an action through the dispatcher.
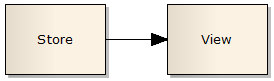
The data flow for reading from stores is more straightforward than for writing to them, which can vary between synchronous and asynchronous actions.
Store Read Operations

Store Write Operations: Synchronous

Store Write Operations: Asynchronous

Pros and Cons of Flux
Advantages
Flux architecture excels in scenarios where views do not directly correspond to domain stores. In other words, it is beneficial when views can create actions that update multiple stores, and stores can trigger changes affecting various views. Additionally, actions can be saved and replayed.
Disadvantages
However, Flux can introduce unnecessary complexity in applications where each view corresponds to a single store. In such cases, a simple separation between view and store may suffice.
For further exploration, consider reviewing resources on creating a three-layer application with React.
Conclusion
To recap, stores are responsible for managing the state and only alter it by responding to actions. Stores then inform views of any updates. Views are tasked with rendering the UI and managing user interactions, while container views listen for changes in stores. The dispatcher ensures that actions are broadcasted to all registered stores. Remember, actions are basic objects.
Thank you for reading!

This video tutorial provides a comprehensive introduction to using the Flux architecture in React applications, guiding you through its components and functionality.
In just three minutes, this video succinctly explains the core concepts of Flux, making it easy to grasp the essentials of the architecture.