Innovative CSS Features Simplifying Smart Clock App Development
Written on
Chapter 1: Understanding CSS Developments
The process of creating smart clock applications is set to become more streamlined thanks to advancements in CSS. The World Wide Web Consortium (W3C) is diligently working towards standardizing Cascade Style Sheets, with plans to unveil a new Snapshot by year-end that will consolidate all standards developed throughout the year.
The journey toward CSS standardization is complex, beginning with an Editor Draft and progressing through stages such as Working Draft, Last Call Working Draft (LCWD), Candidate Recommendation (PR), and finally, becoming a Recommended Standard (REC). Not every proposal makes it to the official list; some are ultimately dropped.
Today, we will delve into the initiatives of the W3C team and explore their current projects. It’s important to note that many of these specifications are still in the Working Draft stage, indicating that their future as standards is uncertain. Most are currently in an "Exploring" phase. We will focus on how W3C is working towards simplifying the creation of smart clock applications through a new standard in the Working Draft status: CSS Round Display Level 1.
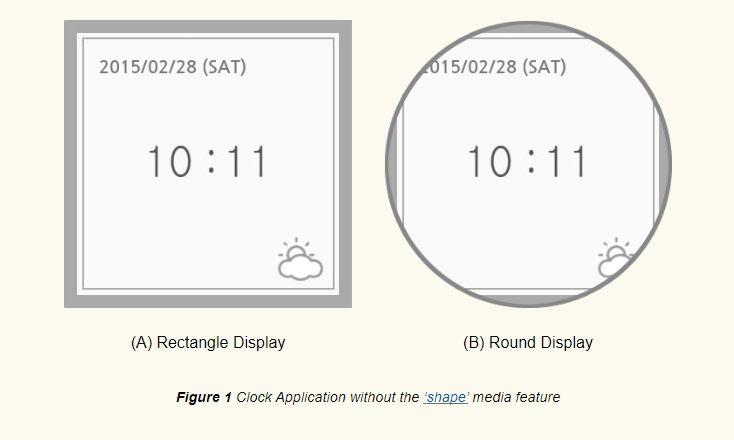
Smart clocks often feature traditional round displays, which can complicate styling efforts. Designers may struggle to determine whether the screen is circular or rectangular, leading to potential layout issues, as illustrated below:

The specification, edited by Hyojin Song, Jihye Hong, and SoonBo Han, introduces a novel approach for applying CSS styles based on the screen's shape:
<head>
<link media="screen and (shape: rect)" rel="stylesheet" href="rectangle.css" />
<link media="screen and (shape: round)" rel="stylesheet" href="round.css" />
</head>
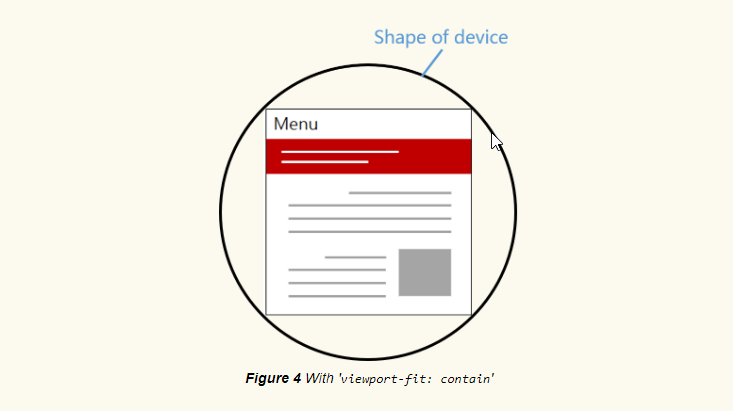
Another challenge arises when content does not conform to the round display. The proposed solution advocates for utilizing viewport-fit to establish a general method for managing content that isn't finely adjusted:

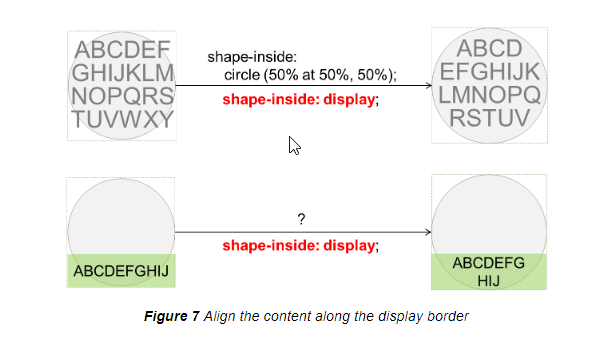
Among the most intriguing features is the shape-inside property, which, if implemented, would allow browsers to adjust content to seamlessly fit within a rounded display:

The effort required to implement this in browsers is uncertain, but the potential benefits are significant. This specification could pave the way for innovative web pages and applications. The ability to create applications specifically designed for smart clocks could revolutionize the field.
For more detailed information, refer to the source specification.
What are your thoughts on this development? Are you interested in creating pages and applications for smart clocks?
Chapter 2: Exploring CSS in Action
The first video, "Clock App using HTML CSS and JavaScript," showcases how to build an interactive clock application utilizing modern web technologies. This resource provides insights into practical implementations of CSS features.
In the second video, "How to Redesign Your No-code App with CSS," viewers learn effective strategies for enhancing user interface design without extensive coding, highlighting the versatility of CSS in various applications.
Bonus: Check out my latest article on CSS Scroll-linked Animations! If you are a programmer, explore card decks for HTML, React, and more!
For more comprehensive articles on CSS, be sure to follow, share, and like this piece! Want to stay updated on software engineering? Join over 1,500 subscribers to Tom Smykowski’s articles. For just $5 a month, gain access to all of his articles on Medium and support Tom in creating more engaging content. Become a member today!