Creating a Google OAuth2 App: A Comprehensive Guide
Written on
Chapter 1: Introduction to OAuth2 and Its Importance
In the current digital environment, ensuring user authentication is vital in application development. OAuth2 stands out as a well-established authorization framework that provides a secure and efficient method for authenticating users with various third-party services. Google, a key player in the online ecosystem, allows developers to create OAuth2 applications, enabling users to log in using their Google accounts across multiple platforms.
This article will guide you through the steps required to develop an OAuth2 application on Google, as well as demonstrate its practical usage. Additionally, we will illustrate how to integrate our OAuth2 application into a sample project, allowing you to see the authentication process in action.
By following this guide, you'll gain a thorough understanding of how to establish your own OAuth2 app in Google and experience the benefits of seamless user authentication firsthand.
Join us on this exciting journey to create and test a Google OAuth2 application, enhancing your projects with secure user authentication.
For a similar exploration, check out our companion article:
How to Create an OAuth2 App in GitHub
A Step-by-Step Guide to Creating an App in GitHub for Seamless Authentication
Reference Project Overview
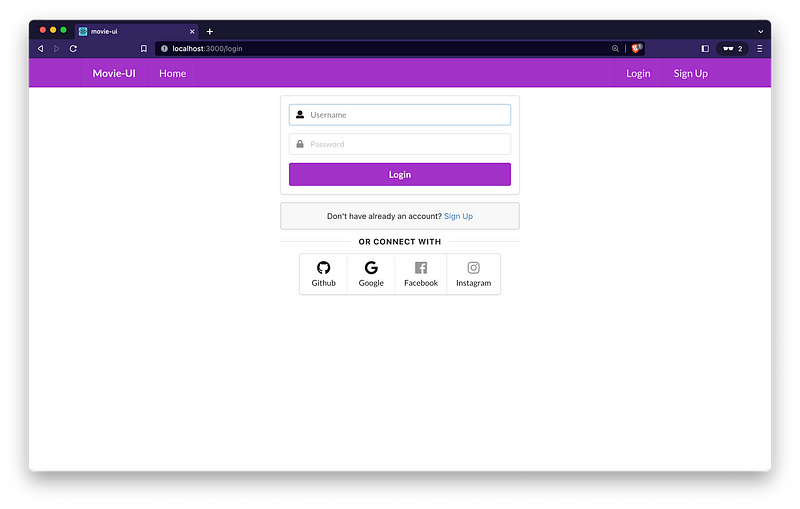
We will utilize the GitHub repository named springboot-react-social-login. To follow along, simply clone the repository and adhere to the instructions in the README to set up and run the movie-app application. This application comprises two components: the backend movie-api, which will operate on port 8080, and the frontend movie-ui, which will run on port 3000.
Interested in how we implemented Social Login in the springboot-react-social-login GitHub repository? Check out this article:
Implementing Social Login in a Spring Boot and React App
Implementing Social Login in a Spring Boot and React App for Seamless Access and Enhanced User Experience
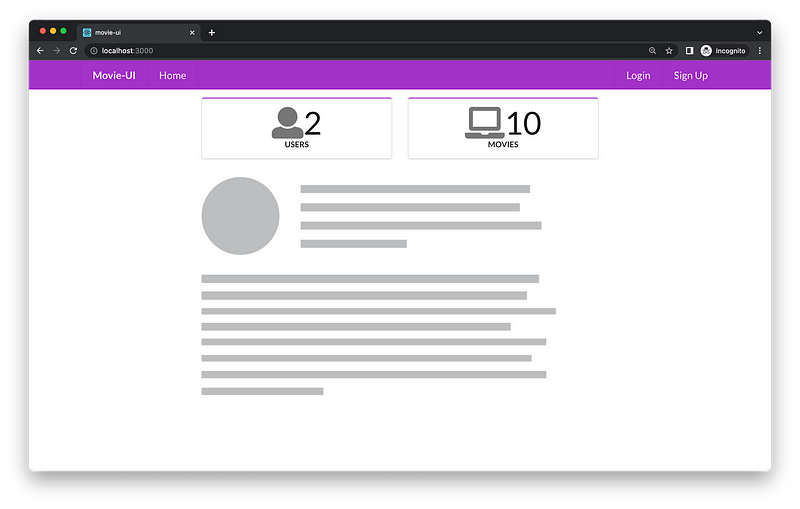
After the setup is complete, you will be able to log in using two predefined accounts: admin and user. The admin account (with the password 'admin') enables various actions such as viewing, commenting, adding, updating, and deleting movies. Conversely, the user account (password: 'user') only permits viewing and commenting on movies. Additionally, you can create new user accounts via the Sign Up link on the Sign Up page.

Chapter 2: Creating Your OAuth2 Application in Google
To initiate the creation of your OAuth app in Google, navigate to the Google Cloud Platform console. In the top-left corner near the Google Cloud logo, you'll find a drop-down menu. Click on it and select the NEW PROJECT button. Enter 'movie-app' in the Project name field and press the CREATE button.
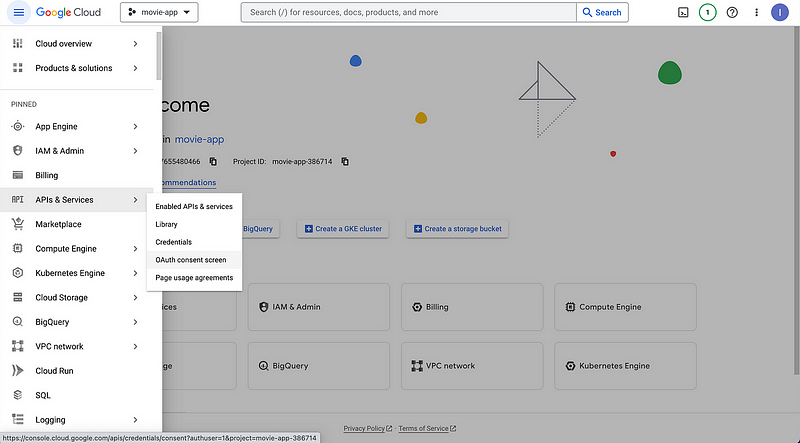
Once the project is established, click on the burger menu in the top-left corner, go to APIs & Services, and select OAuth consent screen.

On the subsequent page, choose External and click Create. In the "OAuth consent screen" first step, fill in 'Movies App' as the App name and enter your email in the User support email field. Again, provide your email in the Developer contact information section. Finally, click the SAVE AND CONTINUE button.
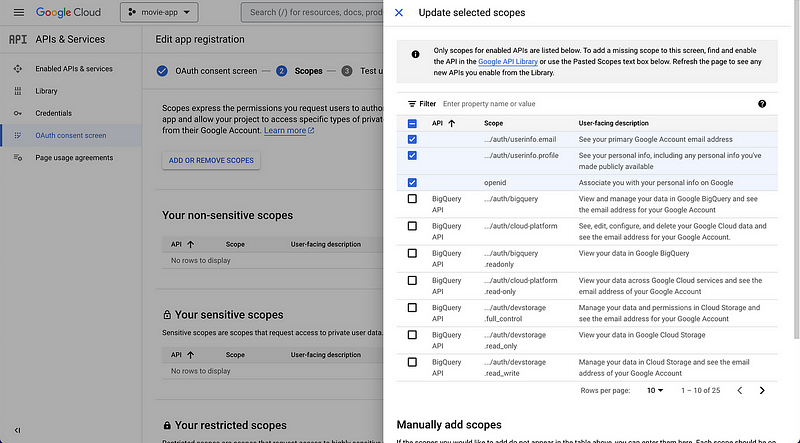
Next, during the "Scopes" step, click ADD AND REMOVE SCOPES. Select email, profile, and openid, then click the UPDATE button. To complete this step, click SAVE AND CONTINUE.

In the "Test users" step, add your email as a test user by clicking the + ADD USERS button. Click SAVE AND CONTINUE. Finally, review the summary of the OAuth consent setup. If everything appears correct, click BACK TO DASHBOARD.
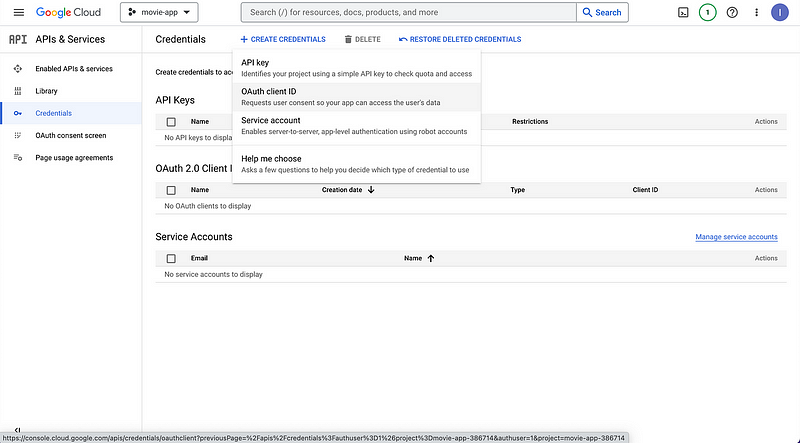
Next, we need to create credentials. Navigate to the Credentials menu on the left, click + CREATE CREDENTIALS, and select OAuth client ID.

Select Web application as the Application type, and name it 'Web Movies App'. For "Authorized redirect URIs," add the redirect to the Google OAuth2 endpoint in the movie-api, which should be: http://localhost:8080/login/oauth2/code/google. Click the CREATE button to finalize.
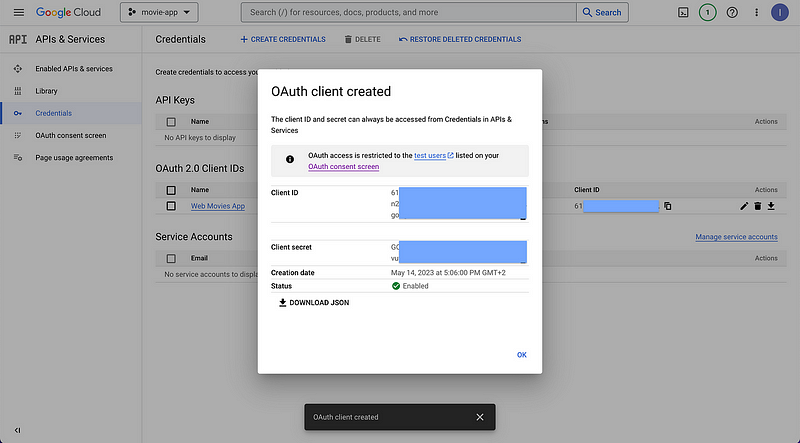
On the following page, you'll find the Client ID and Client Secret for your movie-app displayed.

Congratulations! You've successfully created an OAuth2 App in Google. To allow communication between the movie-app OAuth2 application and the movie-api backend, you will need to configure the generated Client ID and Client Secret within the movie-api application properties. Detailed instructions can be found in the README.
Demonstration of the OAuth2 App
Let’s proceed to demonstrate the functionality. Open your browser and go to http://localhost:3000. Once the page is loaded, click on the Login button located in the upper-right corner.

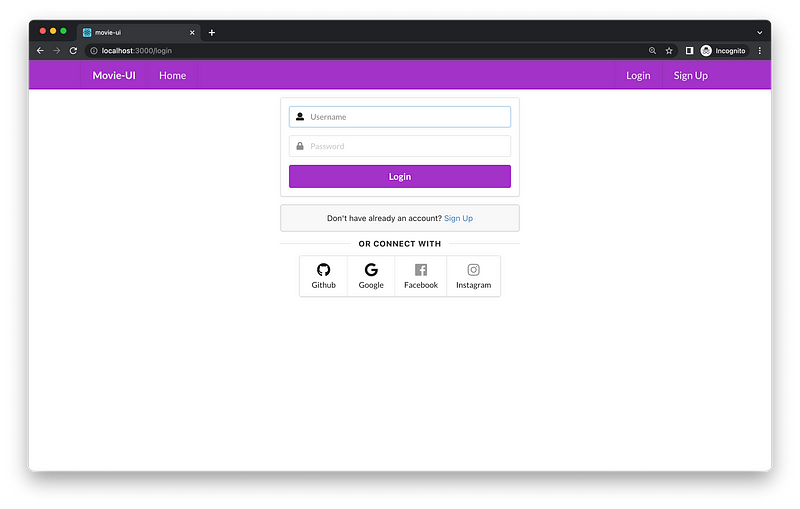
On the Login page, you will see the option to log in with Google. Select this option.

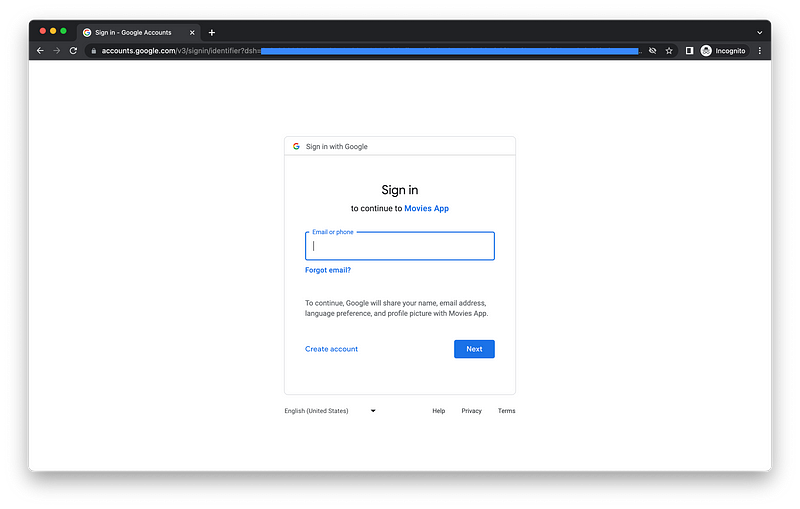
After selecting Google as your identity provider, you will be redirected to a page where you will enter your Google email address or phone number, along with your password.

Upon entering your credentials, you will be redirected back to the movie-app website, confirming that the integration with Google was successful.

For a detailed overview of the requests and redirects that occur among movie-ui, movie-api, and GitHub during the Social Login flow, refer to the article "Implementing Social Login in a Spring Boot and React App."
Conclusion
In summary, we have examined the process of establishing an OAuth2 app in Google and its practical implementation. By utilizing Google’s OAuth2 framework, we have opened the door to seamless user authentication across various applications.
Through the integration of our OAuth2 app with a reference project, we have illustrated the efficacy and reliability of this authentication method. With the insights gained from this article, you are now ready to create your own OAuth2 application in Google and leverage the power of secure and efficient user authentication.
Support and Engagement
If you found this article helpful and would like to support it, consider taking the following actions:
- Engage by clapping, highlighting, and responding to my story. I’m here to answer any questions you may have.
- Share my story on social media.
- Follow me on Medium, LinkedIn, and Twitter.
- Subscribe to my newsletter to stay updated on my latest posts.
The first video title is "How to create Google OAuth2 web application credentials." This video provides a clear tutorial on setting up your OAuth2 app credentials.
The second video title is "Setup Google OAuth sign in 6 minutes." This video offers a quick guide to getting your Google OAuth sign-in up and running in no time.